javascript - getElementById returning null when trying to access component from customElement - Stack Overflow

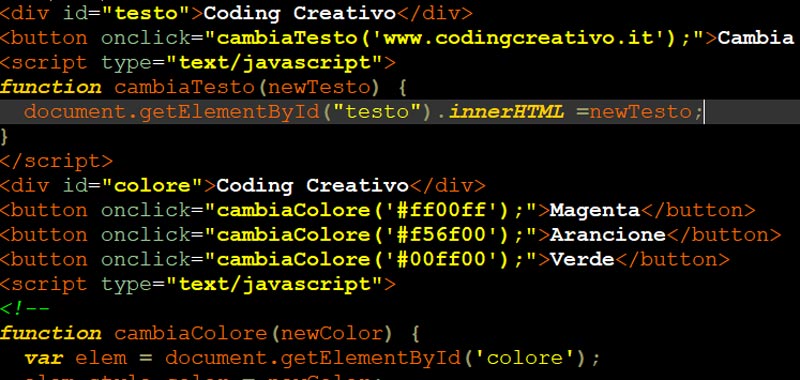
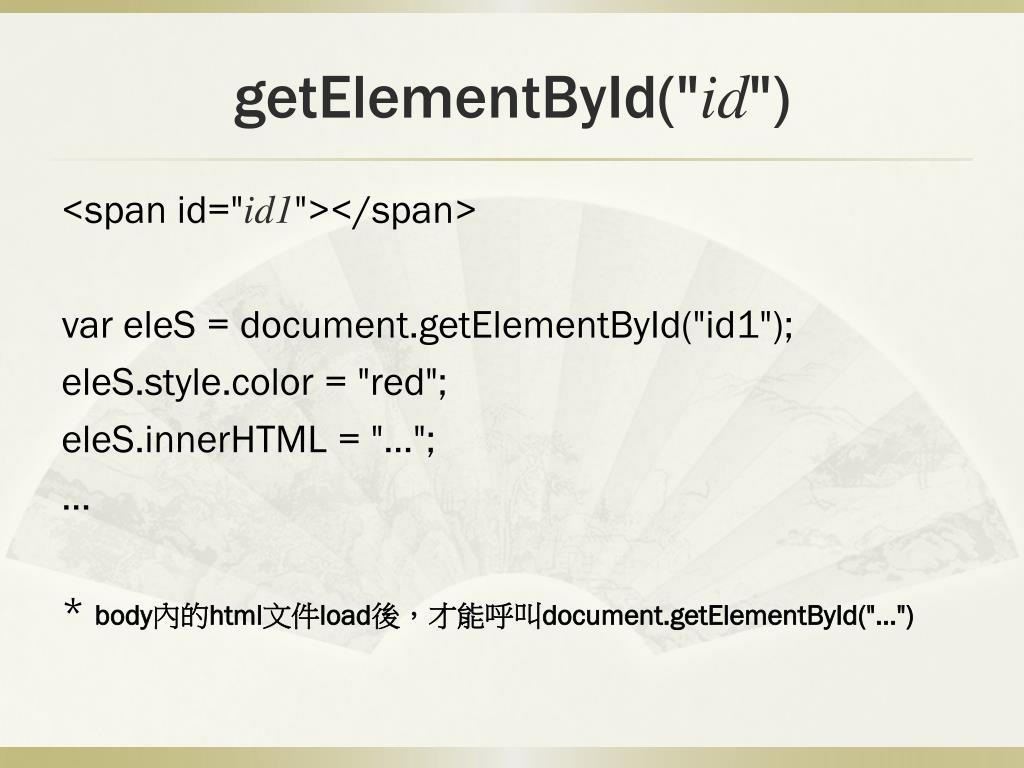
javascript: getElementById() | Introduction (JavaScript): -------->> getElementById("id") <<-------- This is very important method. It is used to find HTML element. "JavaScript... | By Javascript | Facebook

javascript - document.getElementById().style.display = 'none'; only works in Firefox - Stack Overflow

javascript - document.getElementById in amp-script code giving element data differently - Stack Overflow

javascript - document.getElementById().style.display = 'none'; only works in Firefox - Stack Overflow

document.getElementById Used to change anything in your document (web page) that has an id Then you can change different aspects of the element with that. - ppt download

html - Javascript statement document.getElementById('').style.display = "inline"; is effect later on when I open editor(Div) again - Stack Overflow

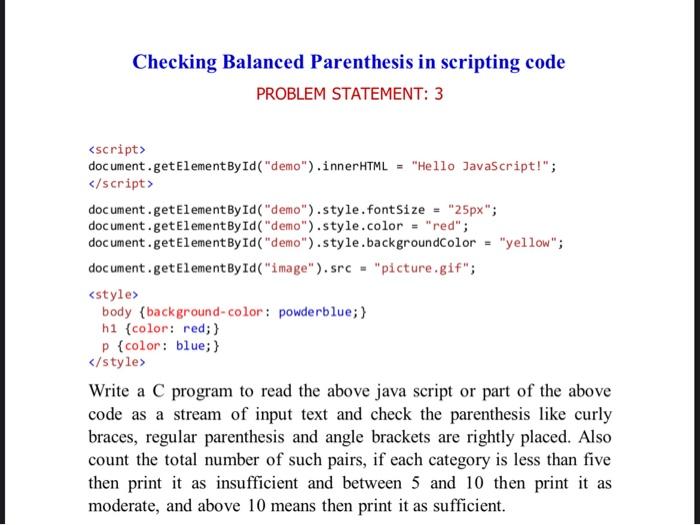
Innerhtml, ..) Şi Metode (Getelementsbyid, ) Dom Apelate/Accesate Cu Ajutorul Javascript. Conţinutul Afişat Trebuie Să Fie Formatat Utilizînd Css | PDF | Data Serialization Formats | Hypertext