
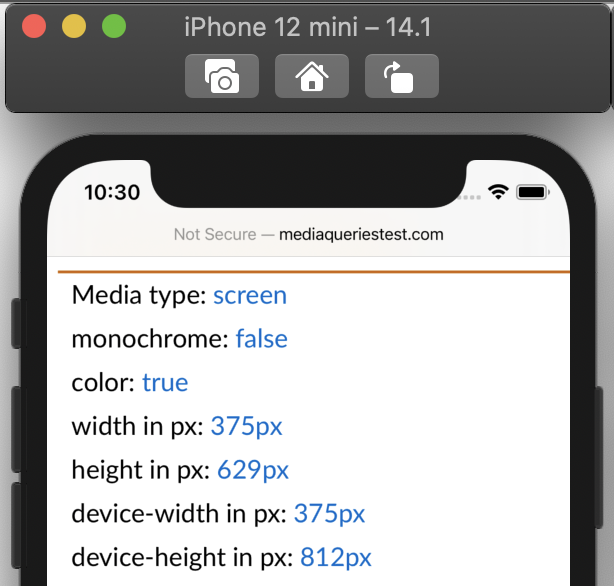
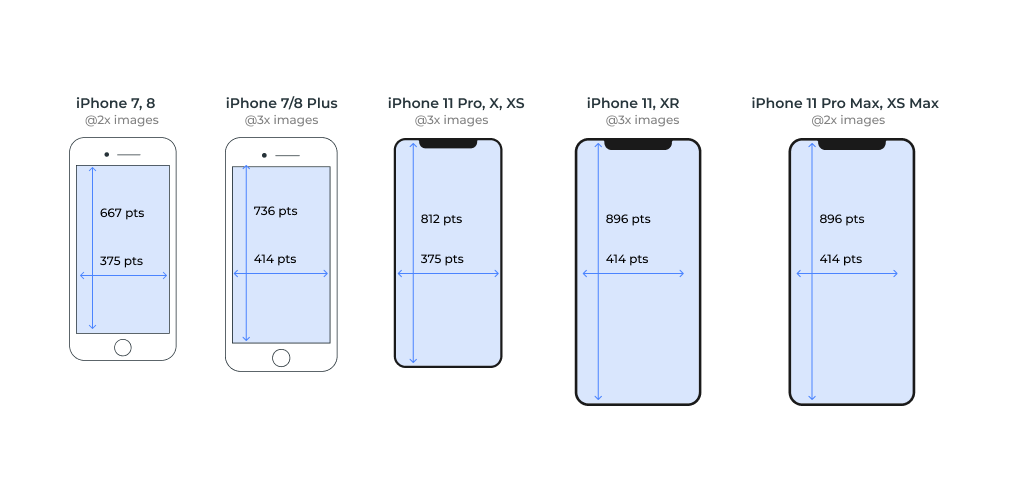
Maximiliano Firtman в X: „Device Pixel Ratios (dppx): -2x: iPhone SE/7/8/XⓇ/11/SE 2 -3x: iPhone X/Xⓢ/Xⓢ Max/11 Pro/11 Pro Max/12/12 Pro/12 Pro Max -3x (emulated*): iPhone 7+/8+/12 mini *12 mini should be 2.88dppx

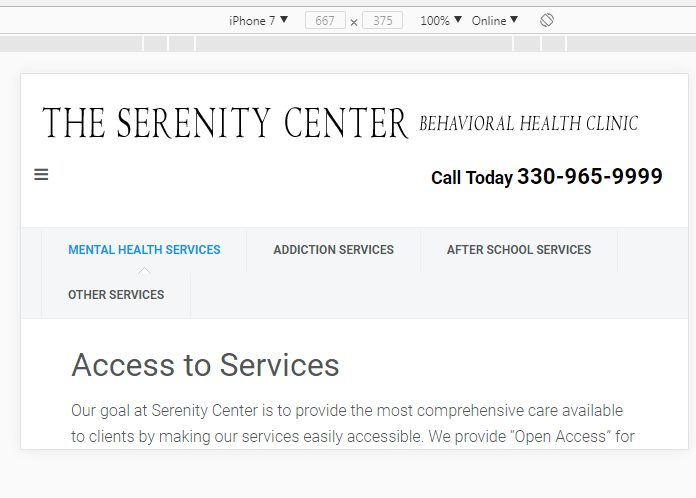
iPhone screen width is 324px wide, but iOS picker is only 214 wide - Mockups 3 - Balsamiq Community Discussion

Adding a viewport "simulated real mode" with mockup · Issue #363 · responsively-org/responsively-app · GitHub



















![Bugs] Assorted layout issues · Issue #105 · cryptee/web-client · GitHub Bugs] Assorted layout issues · Issue #105 · cryptee/web-client · GitHub](https://user-images.githubusercontent.com/611338/109131213-42b7c080-775b-11eb-9fe6-925c32425dab.png)

